一、配置环境
建立Github页面仓库
进入https://github.com官网进行注册,建立github页面仓库,名称为:yourname.github.io
安装Node.js
进入官网https://nodejs.org下载,默认安装。
安装Git
Mac系统自带Git命令,其他系统可以从https://git-scm.com/downloads下载客户端。
安装Hexo
这里尽可能用sudo命令,避免权限问题导致安装失败:$sudo npm install -g hexo
创建hexo文件夹,cd到该文件夹执行hexo init:$hexo init
安装所有依赖包:$sudo npm install
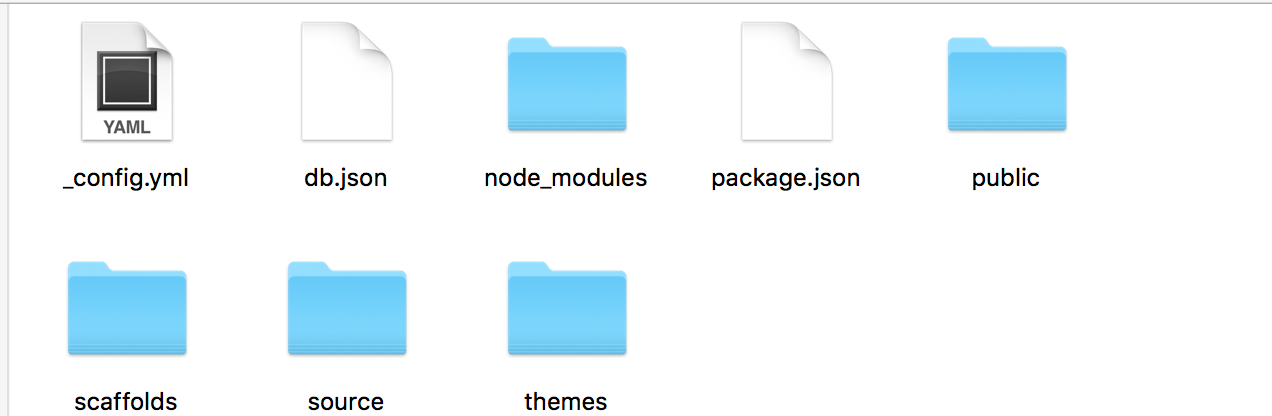
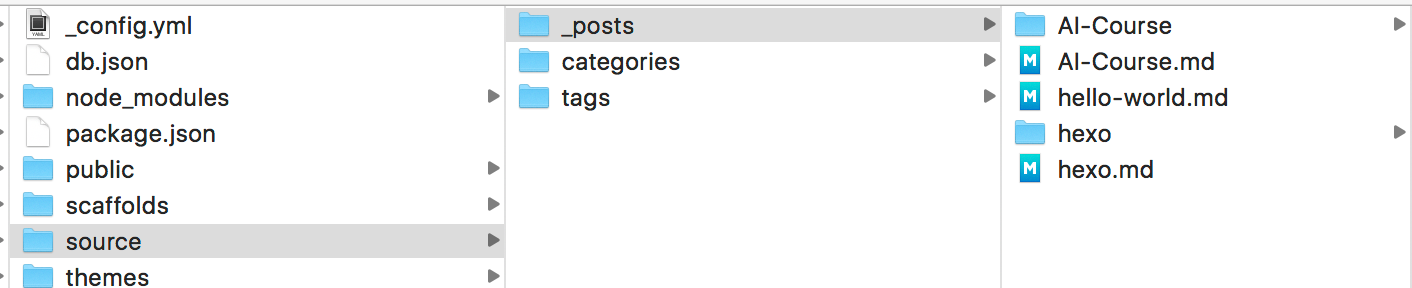
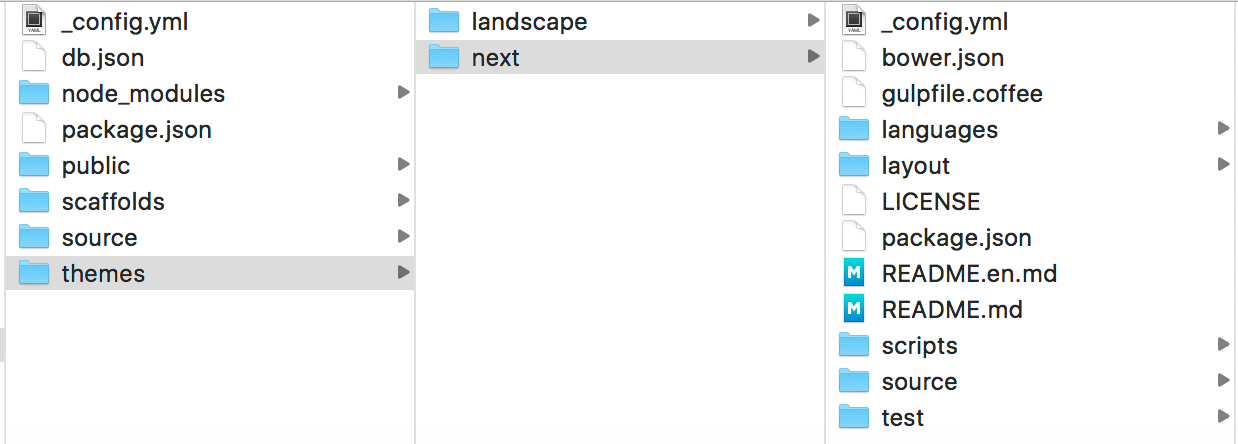
初始化后hexo目录下会产生如下文件:
配置Hexo
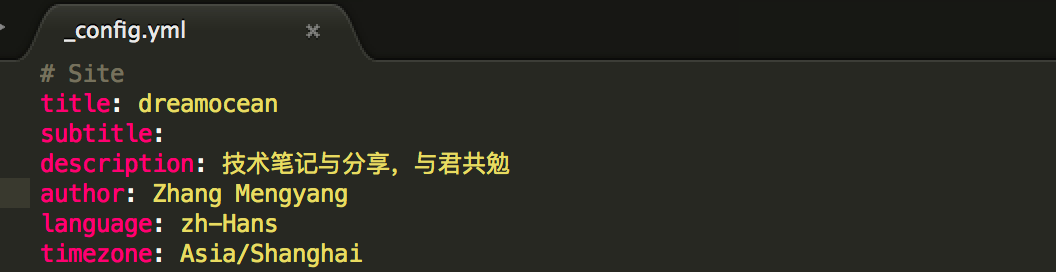
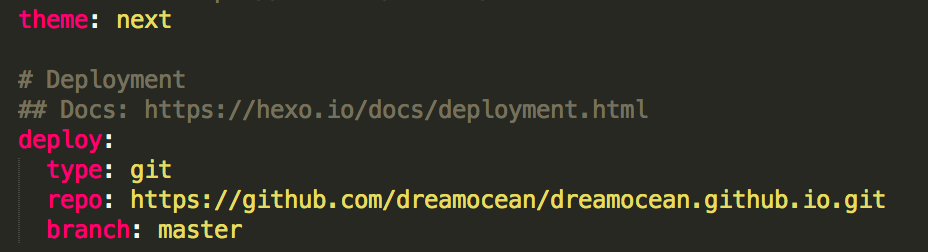
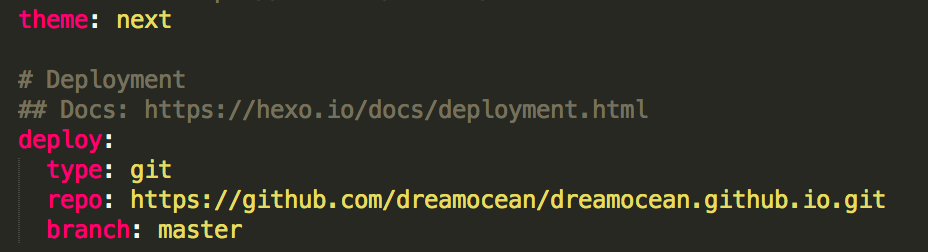
打开_config.yml,进行全局配置:
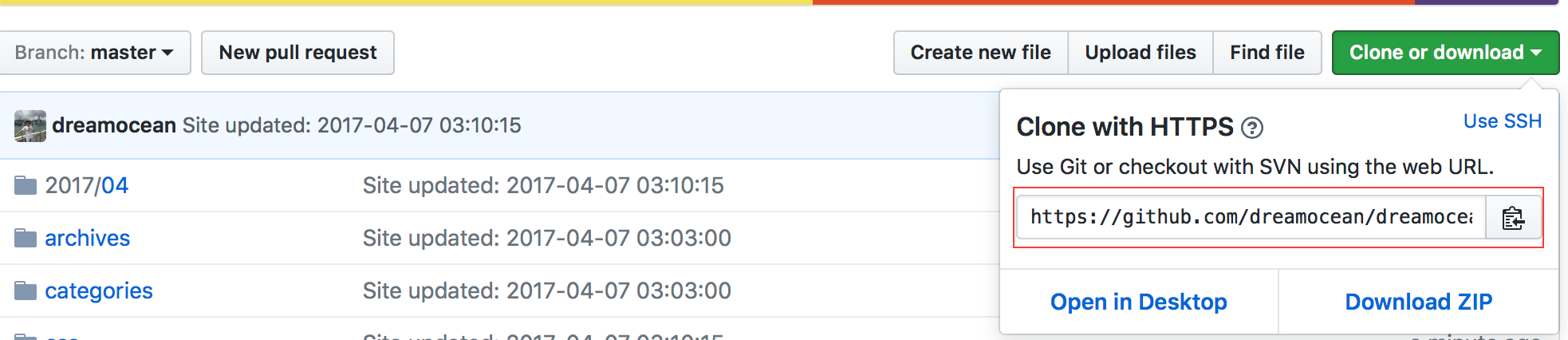
配置主题和github地址,地址来源github:

二、Hexo操作
新建博客
终端命令,cd到hexo目录,执行如下命令:$hexo new "hello-world"
source->_post文件下可以看到新建的markdown文件:
发布博客
- 生成html文件:
$hexo generate或$hexo g - 发布到本地server:
$hexo server或$hexo s
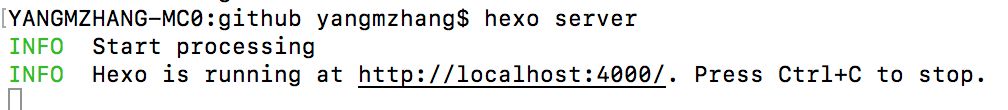
启动本地服务成功终端显示如下,进入http://localhost:4000查看效果:
- 发布到GitHub:
$hexo deploy或$hexo d
这时就部署到github上了,输入网址打开即可以看到最终博客效果,如我的网址:https://dreamocean.github.io
Hexo中插入图片
使用markdown插入本地图片时,本地预览不会存在问题,但是发布到github上会显示不成功,尝试过几种方法,比较好的一种方案如下:
确认_config.yml中post_asset_folder:true
cd到hexo目录,执行如下命令:$sudo npm install https://github.com/CodeFalling/hexo-asset-image --save
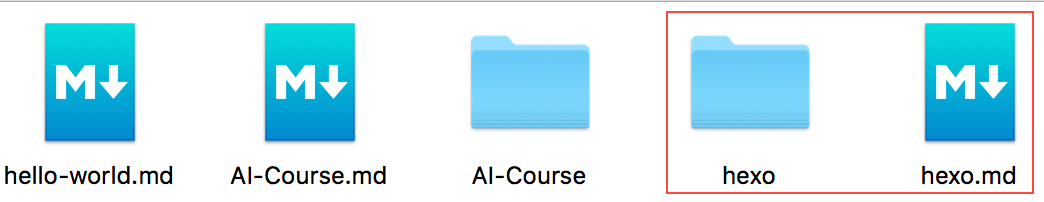
保持存放image的目录与文章名一致:
使用即可成功插入图片。
三、NexT主题
下载Next主题
Hexo现在有很多的主题可以使用,用的比较多的是Next主题,下载地址https://github.com/iissnan/hexo-theme-next,下载后放到themes目录:
配置Hexo的配置_config.yml(这里需要区别是Hexo配置还是主题中的配置)中的themes字段为next:
Next主题配置
具体查看文档http://theme-next.iissnan.com/theme-settings.html#tags-page,不仅包含主题基本配置,还有第三方服务,包括评论系统、分享、统计等。评论系统用的比较多的是多说,不过现在停止服务了,尝试过友言,不过没有成功,最后使用的是来必力,加载速度比较慢,有空可以继续尝试下其他的第三方评论系统。
